什么是RSS?

RSS 的全称是 Really Simple Syndication(简易信息聚合),它是一种消息来源的格式规范,网站可以按照这种格式规范提供文章的标题、摘要、全文等信息给订阅用户,用户可以通过订阅不同网站 RSS 链接的方式将不同的信息源进行聚合,在一个工具里阅读这些内容。从而实现"一个站点,包罗万象"。你可以通过RSS来订阅大多数的网站内容,只要该网站提供了RSS输出。
RSS的特点
1.来源多样的个性化“聚合”特性。
2.信息发布的时效、低成本特性。
3.无“垃圾”信息、便利的本地内容管理特性。(只要网站没有在正文中加入广告那么你使用RSS获取到的资源也是无广告的)
搭建自己的RSShub订阅服务器
这里我们使用docker的方式来部署,相较于纯命令行的操作我更推荐使用宝塔面板,服务器安装宝塔面板后按照提示安装好web环境。(建议lnmp)
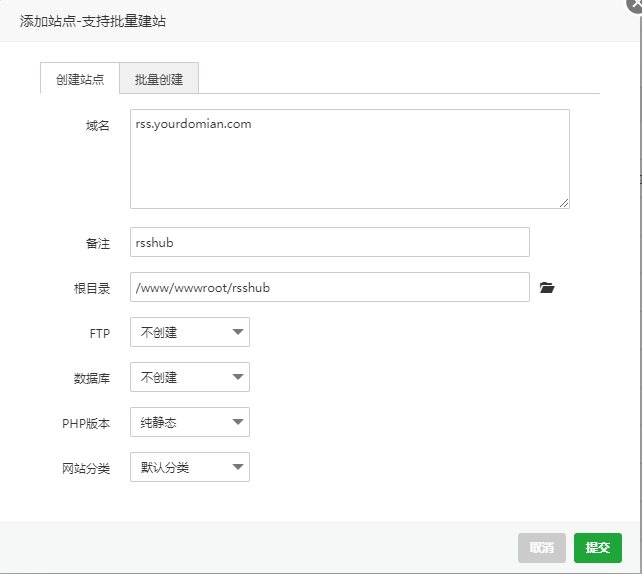
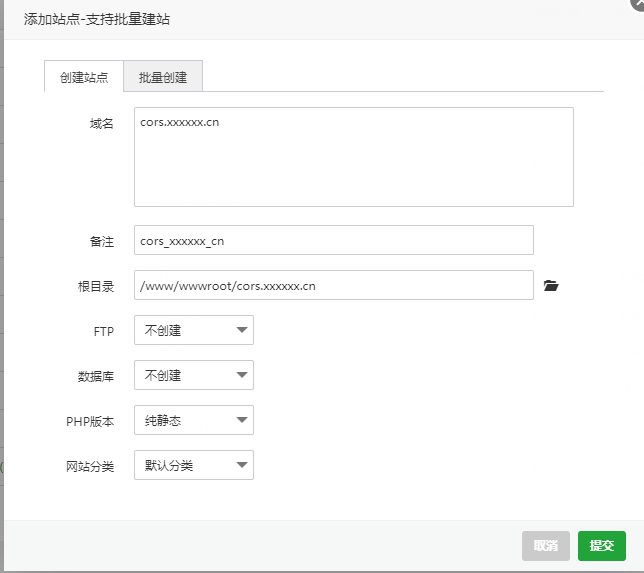
web环境安装完成后,我们创建一个新网站,不需要创建新的数据库,PHP 设置为纯静态。

然后我们进入软件商店将docker管理器安装好。

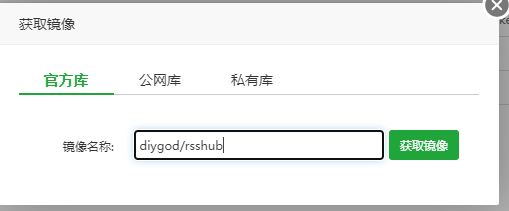
安装完成后我们打开docker管理器,点击 镜像管理 获取镜像 输入: diygod/rsshub将镜像下载到服务器中。

然后,在「容器列表」创建新的 Docker 容器:

相关设置:
服务器目录 /www/wwwroot/rsshub/ 可以读写 容器目录 /usr/src/app/;
CPU 权重改为 30即可。
注意将端口和目录填写后请点击加号
目录映射的设置请看清楚文本框提示内容据我所知不同版本的位置不一致,不要直接照着图片就输入进去了。
端口的话看个人选择了,只要不和你其他服务器冲突就好,记得提前将安全组和防火墙放行。反向代理时记得端口号与之一致。
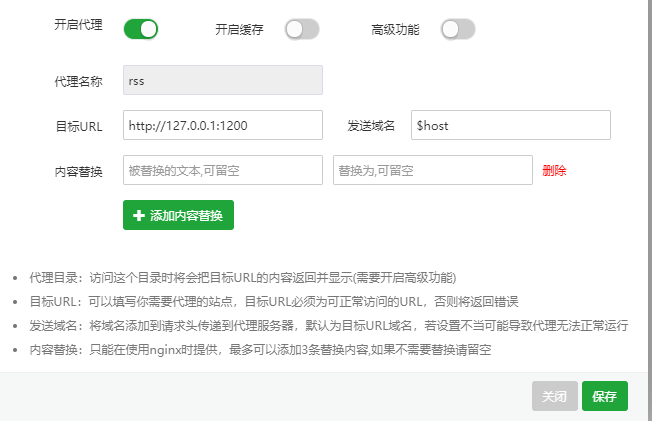
最后,回到站点设置,配置好ssl证书后,设置反向代理,以便我们可以通过域名来访问该服务:

然后我们访问一下该域名如果出现下面的页面即为搭建成功。

RSShub使用方法
搭建成功后进入官方文档看看详细的使用教程吧!(访问官方文档需要科学上网)
简单的调用方法:
微博
微博RSS源的地址为:https://rss.domain.com/weibo/user/用户id
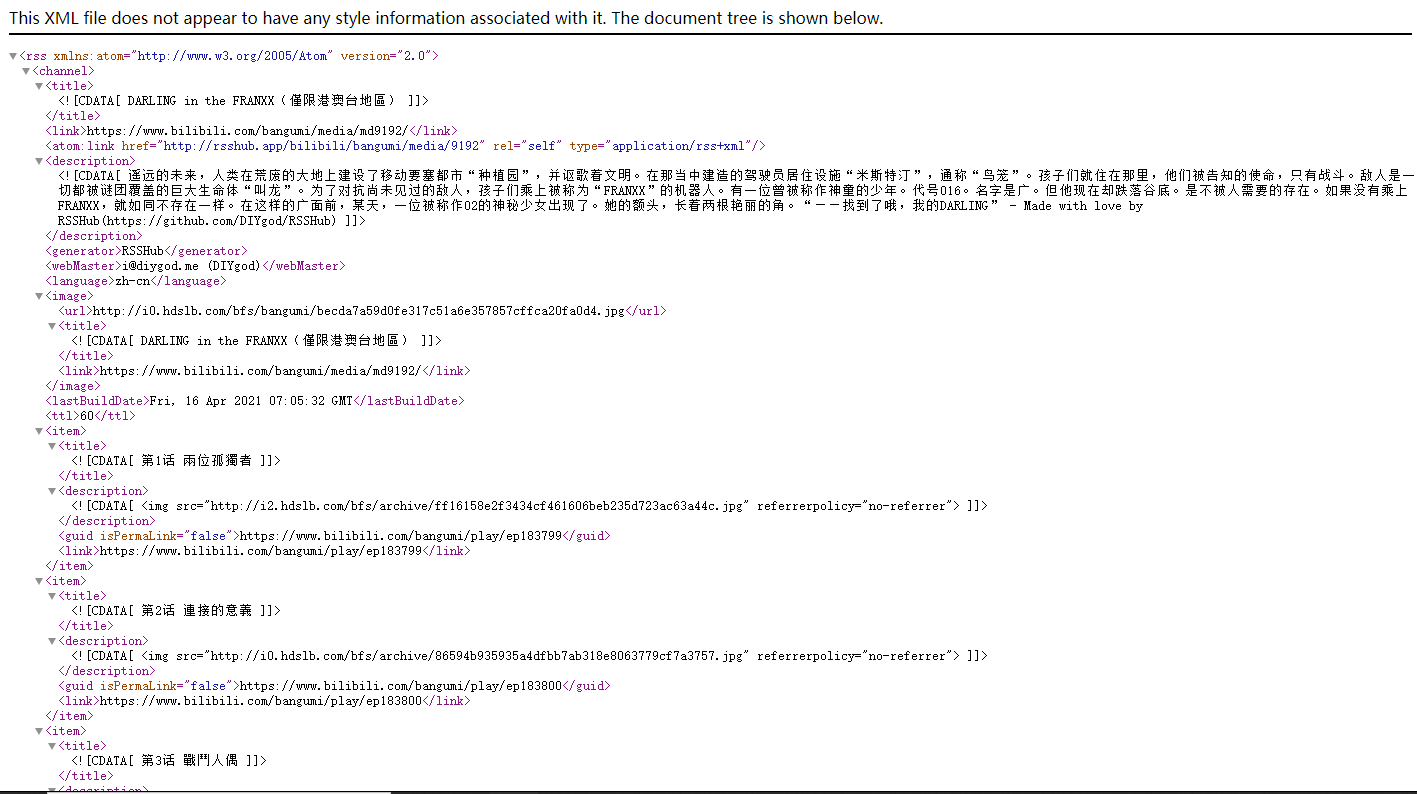
请将 https://rss.domain.com改为你自己的域名,访问链接即可获取到xml文件。

这时我们谁便下载一个RSS阅读器将RSS订阅链接填入即可阅读内容。至此rss服务的搭建和使用就已经完成了,如果你想将RSS的内容聚合在自己的网站上就接着看跨域服务搭建的教程吧!
跨域服务搭建
搭建完RSSHUB之后handsome主题的用户可以将RSS内容聚合到博客上,但是由于这样做会产生跨域问题。
我们可以在rss源地址前面加上https://cors-anywhere.herokuapp.com,即整个地址就是https://cors-anywhere.herokuapp.com/https://rss.domain.com/rss资源位置。
但是,这个访问速度很慢,因此也需要自己建一个跨域服务。
新建一个站点
为跨域服务新建一个站点

下载项目
将项目下载到站点目录。
下载地址为:
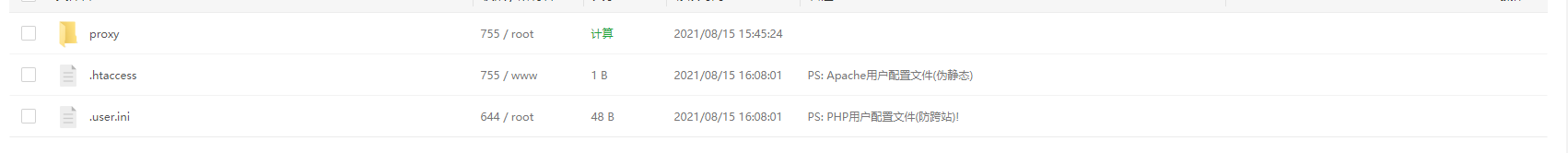
将下载下来的 cors-anywhere-master.zip文件解压并重命名为proxy。

修改proxy文件夹中server.js中服务端口的配置
使用宝塔面板文件管理进入proxy文件夹目录。
打开server.js文件将第四行 var port = process.env.PORT || 8080;将8080改成你想要的端口(本文操作时改成了2000)。
安装pm2管理器
下载完成后宝塔安装pm2管理器,和docker管理器一样在宝塔的软件商店安装即可。
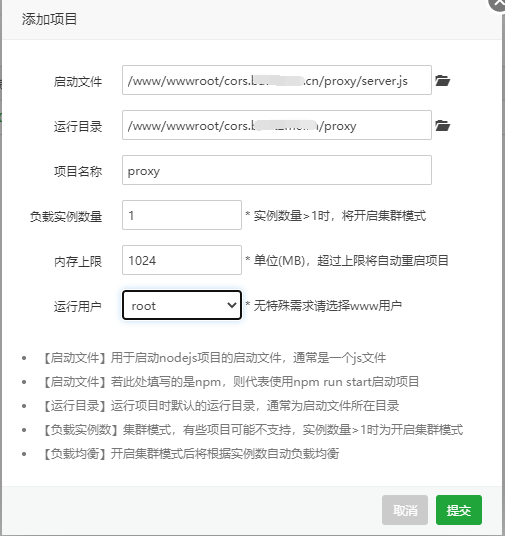
PM2管理器添加项目并映射域名
启动文件为我们刚刚下载的文件中的 server.js,运行目录在填写完启动文件后会自动填充,项目名称随意。运行用户为www或者root都行。

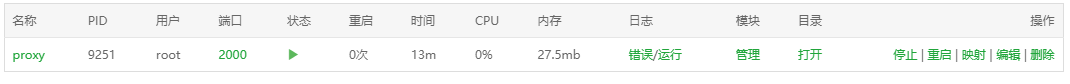
添加好了以后下面会有一行项目记录,这里的端口为刚刚在server.js文件中修改的端口。

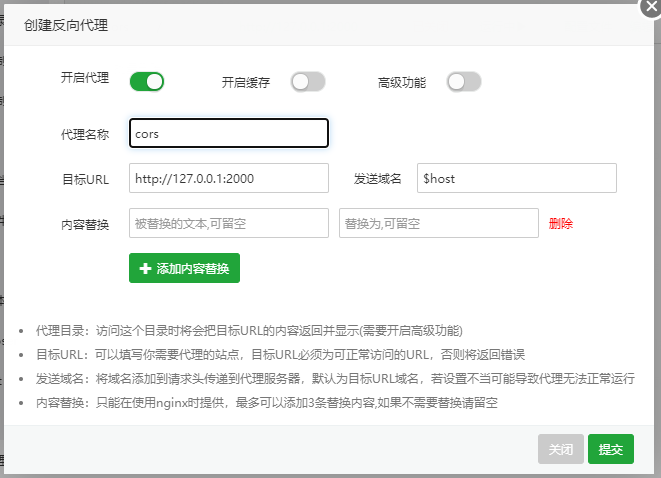
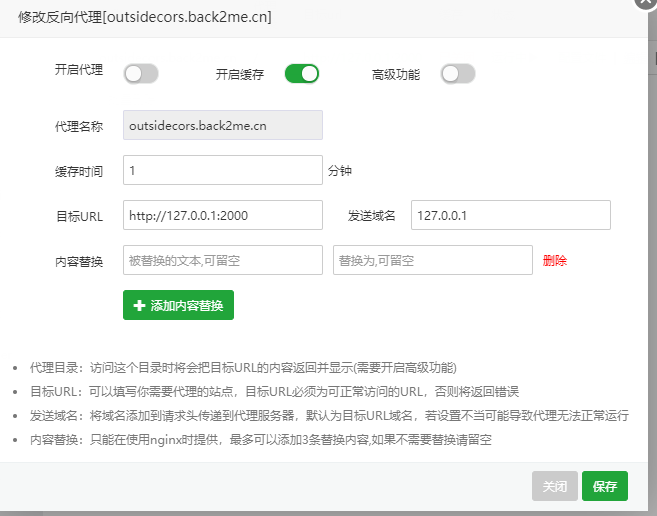
这时我们回到站点页面,为该站点部署ssl证书,然后设置一个反向代理即可。
端口与 server.js文件中填写的一致即可。

搭建完成后访问网站出现下面的内容即为搭建成功。(如果没有成功就看下面的常见问题,里面有用命令行安装的方法)

搭建成功后我们就可以使用了,使用方式为在你的订阅链接前加上跨域服务的链接即可,直接访问会报错:
Missing required request header. Must specify one of: origin,x-requested-with
但是在网页中使用是可以使用的。
跨域服务使用方法
示例:我的B站追番页面为 https://rss.back2me.cn/bilibili/user/bangumi/259991568要使用跨域访问这则要填写 https://cors.back2me.cn/https://rss.back2me.cn/bilibili/user/bangumi/259991568
两个个网址分别是我们刚刚搭建的rsshub和跨域访问服务,你们在使用的时候请填写自己部署的服务。
具体效果请查看我的时光机页面。
跨域服务搭建常见问题
1.有时候宝塔的pm2管理器会出现端口为OFF的情况。这时候点击映射也是没有反应的,这是我们只能使用终端进入项目根目录手动启动server.js启动完毕后再在管理器中映射即可。
cd proxy
pm2 start server.js2.出现 npm: command not found的报错
我们重装nodejs即可
yum install nodejs3.部署SSL证书时应将反向代理先关闭,等部署完毕后重新打开。但是pm2管理器映射的域名的反向代理无法关闭原因是发送域名错误我们将发送域名改为localhost即可。

注意这里的端口用你自己的
修改内容输出格式
由于作者并没有将rss订阅的mix输出模式即同时输出标题和摘要开发完成,所以我们在rss配置中无论是填写mix模式还是description模式都将只输出摘要。那么我们想实现同时输出摘要和标题怎么办呢?
在handsome主题文件中找到cross.php修改下面代码即可。
修改前
var itemContent="";
if (type!==""){
if (type === "title"){
itemContent = item.title;
}else if (type === "description"){
itemContent = item.description;
}else {
itemContent = item.description;
}
}else {
itemContent = item.description;
}修改后
var itemContent="";
if (type!==""){
if (type === "title"){
itemContent = item.title;
}else if (type === "description"){
itemContent = item.description;
}else {
itemContent = item.description;
}
}else {
itemContent = '<p style="color:#f05050;">'+item.title+'</p>'+item.description.replace("http:","https:");
}这段代码大概在cross.php的290-300行。
修改后效果
同时输出标题和正文

16 条评论
来啦来啦
我来瞅瞅看这个跨域咋整的。
感谢分享
感谢博主分享
多谢分享
多谢分享
感谢大佬分享
特地来观摩观摩
学习一下
学习
就这个吗?还要自己搭建,好麻烦。有没有免费的rss链接,比如说 每天一句名言,或者是搞笑的,或者是每日一图,新闻这些的 。
你直接用我的也是可以的,https://cors.back2me.cn/https://rss.back2me.cn、
这个是跨域加rss仓库地址,具体的调用规则你要是能科学上网就看看官方文档吧。
我打不开网址,
我用的你的这个微博链接 后面跟的我的微博id
{"id":"weibo","name":"微博","url":"https://rss.domain.com/weibo/user/3874092993"}
结果不行。没出来数据。
用我的https://rss.188go.com/weibo/user/3874092993
而且你还没配置跨域呢。就是访问链接能出现xml文件也会因为cors政策问题让内容加载不出来。
废话,肯定没反应啊,那个domain是个举例,domain是站点的意思。