前言
将博客迁移到typecho的一大好处是可以使用博客内置的支持markdown的编辑器。虽然markdown简单易用,但是作为一个从wordpress转到typecho的用户我还是会经常忘记markdown的语法。为了方便写作,这篇文章将记录markdown的常用语法,作为备忘录使用并介绍一下markdown。
什么是markdown
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
Markdown 编写的文档后缀为 .md, .markdown。
markdown的应用
Markdown 能被使用来撰写电子书,如:Gitbook。
当前许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。例如:GitHub、简书、reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge等。
推荐Typora这个编辑器非常的好用!!!
markdown的语法
markdown的标题
markdown的标题有两种写法
使用 = 和 - 标记一级和二级标题
格式如下:我展示的是一级标题
我展示的是二级标题
2.使用 # 号标记
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
markdown的段落
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。当然也可以在段落后面使用一个空行来表示重新开始一个段落。
Markdown 列表
arkdown 支持有序列表和无序列表。
无序列表
无序列表使用星号 (*)、加号 (+)或是减号 (-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
- 第一项
- 第二项
- 第三项
效果如下:
有序列表
有序列表使用数字并加上 . 号来表示,如:
- 第一项
- 第二项
- 第三项
效果如下:
列表嵌套
列表嵌套只需在子列表中的选项前面添加四个空格即可:
第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
效果如下:
Markdown 区块
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
区块引用
区块1
区块2
效果如下:
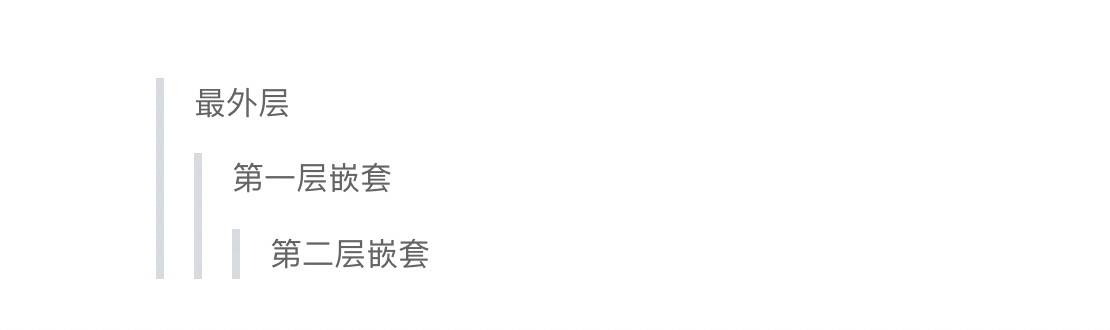
另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:
最外层
第一层嵌套
第二层嵌套

当然也可以在区块中使用列表,同理列表中也可以使用区块自己试试吧!
Markdown 代码
代码片段
如果是段落上的一个函数或片段的代码可以用反引号把它包起来 ()`,例如:
printf() 函数
显示效果:
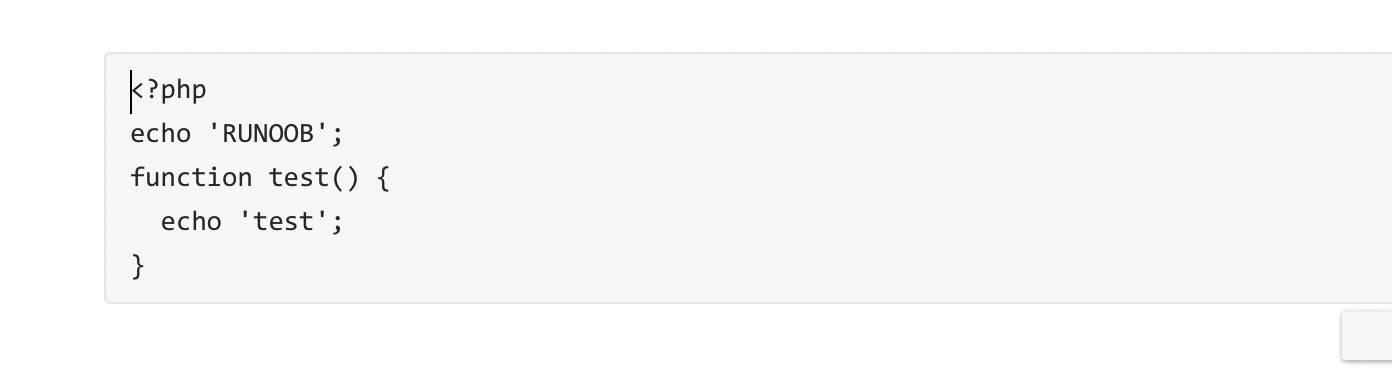
代码区块
代码区块使用 4 个空格或者一个制表符(Tab 键)。
实例如下:
效果如下
Markdown 链接
链接使用方法如下:
链接名称
或者
<链接地址>
例如:这是一个链接 [liuli blog](https://liuli.cool)
效果如下:
这是一个链接 liuli blog
直接使用链接地址:<https://liuli.cool>
效果如下:
https://liuli.cool
Markdown 图片
Markdown 图片语法格式如下:

开头一个感叹号 !
接着一个方括号,里面放上图片的替代文字
接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字。
本文就是用markdown写的直显示效果看上面的图片就好!
Markdown 表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法格式如下:
表头表头单元格单元格单元格单元格效果如下:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
- -: 设置内容和标题栏居右对齐。
- :- 设置内容和标题栏居左对齐。
- :-: 设置内容和标题栏居中对齐
。
分割线
使用 ---或者 ***即可,效果如下
引用
使用 >即可,效果如下
这是引用效果