HTML简介
什么是HTML
HTML是超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用,HTML和Markdown一样,它不是一种编程语言,而是一种标记语言 (markup language),是制作网页结构所必备的。
HTML能干什么?
HTML作用于网页的开发,无论是桌面端还是移动端要想制作网页都离不开它。你在日常生活中看到的网页、微信小程序都要使用到HTML,可以说HTML是互联网世界一切页面的基础。
掌握HTML你就能写出较为基本的网页页面了。
HTML标签及语法规范
语法规范
HTML就是由一个个标签来组成的,它由 尖括号和 html内容组成语法规范,列如:
<html></html>双标签
大多数标签都是成对出现的,他们被称为双标签。如:
<body></body>双标签由 开始标签和 结束标签组成,尖括号中没有 /的为 开始标签,而有 /的为 结束标签。所以的标签都应在尖括号内。
单标签
当然也有单独出现的标签它被称为单标签如:
<br />这个标签就是单标签了,它不需要结束标签只需要在后面敲一个反斜杠 /(一般会在前面加一个空格)。
标签关系
双标签的关系可以分为 包含关系和 并列关系。
包含关系
<head>
<title></title>
</head>在这里我们可以看到 title标签在 head标签内部,代表 head标签包含 title标签。title标签被嵌套在 head标签内。head标签和 title标签是包含与被包含的关系。
并列关系
<head></head>
<body></body>这里 head标签和 body标签就是并列关系,我们可以看到 head标签并不在 body标签内,body标签也不在 head标签内,所以 body标签和 head标签是并列的关系。
基本结构标签
每一个html页面都由后缀为 .html的文档构成。html标签就写在html文档内。
html页面都会有一个基础结构标签(也被称为骨架标签),页面的内容都是在基础结构标签内书写的。
基本结构标签:
<html>
<head>
<title>这是一个html页面</title>
</head>
<body>
</body>
</html>我们来观察一下它的结构
首先最大的标签就是 <html></html>标签,所有的标签都被包含在内,我们把它称为根标签。
然后第二个标签就是 <head></head> 标签,它是页面的头部标签,它用来控制页面的头部内容。(如网站的标题)
接下来我们可以看到 <titlt></title> 标签在 <head></head> 标签内部,他就是网站的标题了。
而 <body></body> 标签则是用来装网页中的内容的,所有的显示在网页上的内容都被装在 <body></body>标签内部。
我们新建一个后缀为 .html的文件然后将上面的代码复制进去并保存文件,打开 .html文档即可看到一个空白的标题为 这是一个html页面的网页了。
效果

我们可以看到代码中的 <titlt></title> 标签生效了,网页的标题变成了 这是一个html页面。
基本结构标签总结
HTML开发工具
一般来说我们在开发HTML页面时会使用到开发工具,开发工具的代码高亮和自动补全极大程度的方便我们开发网页。适合写HTML的工具有很多种这里推荐VisualStudio code(简称vs code)。vscode是微软的官方开发工具,下面附上官网链接。
下载并安装vs code
vs code官网:

新建html页面并生成骨架标签
在这个工具中我们用 Ctrl+N即可新建一个页面,然后我们 Ctrl+S保存页面并将文件后缀改为 .html。

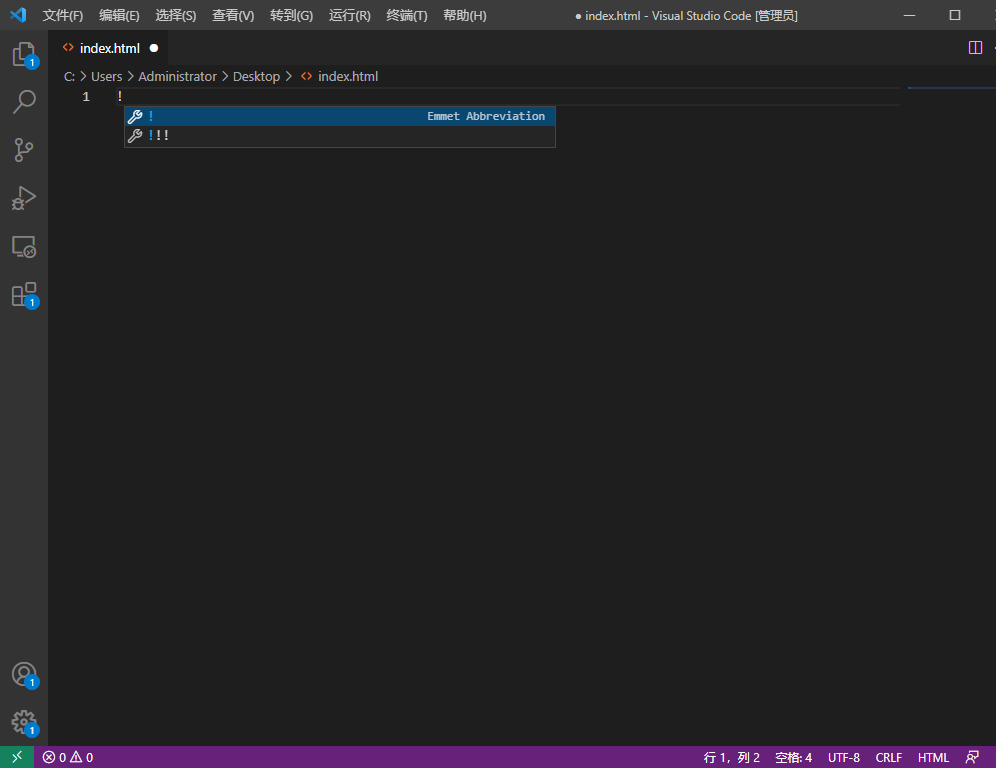
在 .html页面创建完毕之后我们并不需要手动的输入html文件的骨架标签我们在空白页面中输入英文 !号然后回车即可,html骨架标签会自动是生成。


这样一来我们就可以开始开发我们的网页了。
预览页面
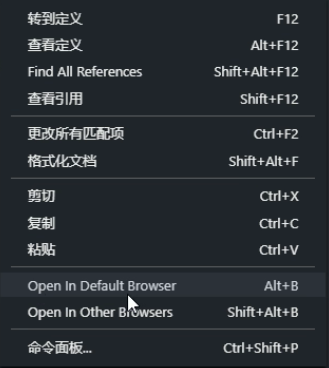
我们在在vscode中写好了代码可以鼠标右键选择 Open in Default Browser来预览页面。

代码大小缩放
放大代码文字:Ctrl++
缩小代码文字:Ctrl+-
VS code插件
在vscode中安装插件非常的容易只需要点击左侧栏中的插件按钮。

建议安装的插件为下面这几个

DCOTYPE和lang以及字符集的作用
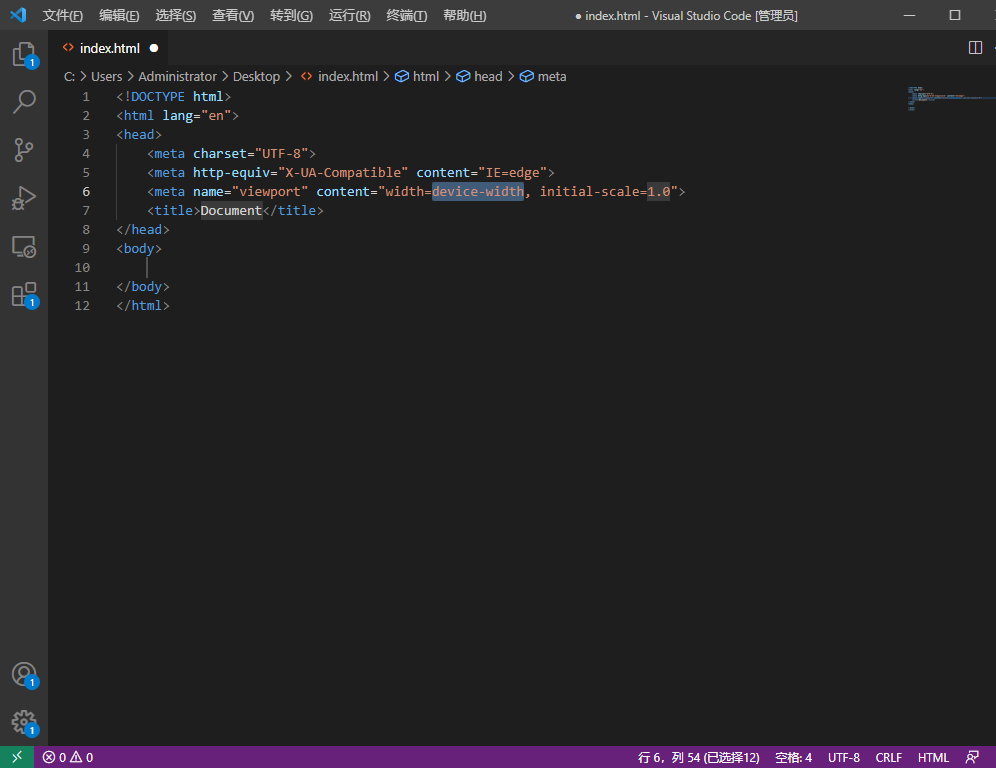
在vscode中自动生成好html骨架标签后我们可以发现上面和之前我们手写骨干标签相比它多了DOCTYPE、lang等几个标签。那么这些标签是干什么用的呢?
vscode自动生成的骨架标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>DOCTYPE标签
<!DOCTYPE html>文档类型声明用来告诉浏览器我们使用的是哪一版本的html。它一定在html文件的最前面,它不属于html标签的一种而是一种声明标签。
lang
在html的开始标签后面我们可以看到 lang="en"它用来定义当前文档使用的国家语言。这里的en指的就是English。 zh-CN则为中文。一般来说我们没有必要修改这一项,无论是en还是zh-CN都不会影响网页的实际内容,他的作用主要是告诉网页翻译软件网页上显示的是哪一国的文字方便翻译软件翻译和搜索引擎的收录。
字符集
<meta charset="UTF-8">这里的charset就是字符集的意思,用以计算机识别和存储各种文字。在 <head>标签内,可以通过 <meta>标签的charset属性来规定HTML文档使用哪一种字符编码。
UTF-8被称为万国码,基本包含了世界上所有的国家的文字和字符。一般来说使用 UTF-8能极大程度避免网站打开后乱码的情况。一般来说HTML文档一定要表明UTF-8的字符集。
HTML常用标签
标题标签
标题标签是每个网页必备的,一个常规的页面一定会有标题。HTML提供了6个等级的网页标题即 <h1>到 <h6>
写法如下:
<h1>这是一个一级标题</h1>
<h2>这是一个二级标题</h2>
<h3>这是一个三级标题</h3>
<h4>这是一个四级标题</h4>
<h5>这是一个五级标题</h5>
<h6>这是一个六级标题</h6>效果
标题一级比一级小,代表他们在页面中的重要性逐层递减。
段落标签和换行标签
由于HTML文档中的段落和换行并不会显示在浏览器上我们需要分段和换行时应该使用分段标签和换行标签。
段落标签是用来把我们的文字分段的,我们写作文时一篇文章一定区分不同的段落,在网页中也是如此。<p>标签在网页中用来定义段落,它可以将网页分为若干个段落。它是一个双标签,文字被包裹在 <p></p>中分为一个段落。p就是英文单词paragraph的缩写。
而 <br />则是换行标签,它是一个单标签在你需要换行的地方输入 <br/>即可。代码遇到 <br />就会强制换行,而换行和段落在页面上的显示形式并不一样,在页面中段落和段落之间会有一个较大的空隙,而换行则没有。
段落标签和换行标签的写法:
<p>冬天里,雪花自在纷扬,只一味地下着漫天的白。<br />在暖屋里,望出去,寒意也在雪中纷披。此时,屋内要是有一壶清茶,或是一炉煊羊肉,一杯烫过的酒,两个人吃一口羊肉,酌一口酒,也把眼光透过窗户,把窗外雪花的纷纷,和凉白,捉一些到眼睛里,和上炉子的暖,酒的辣,这一寒一暖,在身体里也酿出一点别样的滋味来</p>
<p>在心里还渴望着什么呢?颜色。纷披的雪花里,只一味地白,要在这白中添一点热烈的颜色才好,目光便在醉意里望出去,不至于单调,不至于索然。像是两个人,酒到微醺酣畅处,茶到苦涩回甘处,突然,什么言语都失了声,脑子里踅摸不到一句话时,却不是尴尬的,就都把心思神游出去,把眼神放量出去。墙角处,一株红梅,傲立雪中。眼神里忽然有了色彩,终于是,神思回暖般,攒了一句两句贴心的话,瓜子一样吐出来,伴着两个人口中的茶水,咀嚼着,气氛便因此又轻松了,这便是雪天红梅的好处。</p>效果
案例一(h标签p标签和br标签)
我们在学习完前面的标题标签、段落标签和换行标签后可以就写一个文章的案例了。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>体育新闻</title>
</head>
<body>
<h1>水花61分伊戈达拉制胜抢断 西决勇士再胜开拓者总分2-0</h1>
<h4>数据统计:水花兄弟合砍61分</h4>
<p> 库里22投11中,三分14投4中,罚球11罚全中得到37分8篮板8助攻,职业生涯季后赛得分30+次数来到35次,超过哈登排名现役第3位,仅次于詹姆斯和杜兰特。</p>
<p>汤普森22投8中,三分8投4中得到24分3篮板2助攻,德拉蒙德-格林得到16分10篮板7助攻5盖帽,凯文-鲁尼得到14分7篮板2助攻,今天勇士有7名替补出场。</p>
<h4>兄弟对决升级:小库里给哥哥造成压力</h4>
<p> 库里兄弟是NBA历史上第一对在分区决赛相遇的兄弟。在西决第1场中,小库里没有给哥哥造成压力,他出场19分钟,7投1中只得到3分3篮板2助攻,在场期间输掉10分。</p>
<p>但在西决第2场中,小库里攻防两端都打出杰出的表现,全场送出4次抢断,包括直接抢断自己的哥哥库里,在防守端给库里造成了极大的困扰。</p>
<p>体育<br />新闻</p>
</body>
</html>效果
这个案例中我们就使用标题标签、段落标签和换行标签展示了一篇新闻稿。
文本格式化标签
在网页中我们有时候需要设置文字效果(加粗、下划线等),下面就是一些文本格式化标签:
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者 <b></b> | 使用这两个标签能让文字加粗 |
| 倾斜 | <em></em>或者 <i></i> | 使用这两个标签能让文字倾斜 |
| 删除线 | <del></del>或者 <s></s> | 使用这两个标签能给文字增加删除线 |
| 下划线 | <ins></ins>或者 <u></u> | 使用这两个标签能给文字增加下划线 |
文本格式化标签的写法:
我是<strong>加粗</strong>的文字
我是<b>加粗</b>的文字
我是<em>倾斜</em>的文字
我是<i>倾斜</i>的文字
我是<del>删除线</del>
我是<s>删除线</s>
我是<ins>下划线</ins>
我是<u>下划线</u>效果
div标签和span标签
这两个标签是没有语义的,你可以把它们理解为一个盒子它是用来装内容的,用来布局网页。它们都是双标签。
特点
<div>标签用来布局页面,它是一个大盒子,它属于块级元素一行只能有一个 <div>标签。
<span>标签则是行级元素,一行中可以有多个 <span>标签。
写法
<div>我是一个div标签我一个人单独占一行</div>
<div>我是一个div标签我一个人单独占一行</div>
<span>百度</span>
<span>新浪</span>
<span>搜狐</span>效果
图像标签和路径
在HTML中,<img>标签用于定义页面中的图像。它是一个单标签。
<img src="图像URL" />src是图片标签的必须属性,它用来指定图片的文件名和路径。
基本用法
我们先将一张名字为 img.jpg的图片放在与html文件同一目录下。

然后我们在页面中输入下面的代码:
<img src="img.jpg" />这样一来我们就能在页面中看到图片。
属性
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本图片不能显示时现实的文字 |
| title | 文本 | 提示文本鼠标放在图片上时显示的文字 |
| width | 像素 | 设置图片的宽度 |
| height | 像素 | 设置图片的高度 |
| border | 像素 | 设置图片边框粗细 |
写法
<h4> 图像标签的使用:</h4>
<img src="img.jpg"/>
<h4> alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="img1.jpg" alt="我是刘德华"/>
<h4> title 提示文本 鼠标放到图像上,提示的文字:</h4>
<img src="img.jpg" title="我是刘德华思密达" alt="我是刘德华"/>
<h4> width 给图像设定宽度:</h4>
<img src="img.jpg" alt="我是刘德华" title="我是刘德华思密达" width="500"/>
<h4> height 给图像设定高度:</h4>
<img src="img.jpg" alt="我是刘德华" title="我是刘德华思密达" height="100"/>
<h4> border 给图像设定边框:</h4>
<img src="img.jpg" alt="我是刘德华" title="我是刘德华思密达" width="500" border="15"/>
效果
注意点
- 图像标签可以有多个属性,但是属性必须写在标签名后面。
- 属性之间不分先后顺序,属性之间必须空格分开。
- 属性之间采取键值对的形式即key="vaule"的格式,属性="属性值"。
路径
路径是图片标签的必须属性。
目录文件夹
在我们开发网站的时候会用到html文件、css文件以及js文件等等,为了让这些文件井井有条,我们会创建一个目录文件夹将这些文件收纳在其中,我们把这个文件夹称为目录文件夹。在目录文件夹中为了归类文件我们会创建css文件夹来存放层叠样式表,创建images文件夹来存放图片。
根目录
在网站开发中根目录即为存放所有网站文件的大文件夹。
相对路径
以引用文件所在位置为参考基础,而建立出的目录路径。在使用html引用图片时相对路径指的就是就是图片相对于html文件的路径
| 相对路径的分类 | 符号 | 说明 |
|---|---|---|
| 同一级目录 | 图像文件位于HTML文件的同一级 引用时为<img src="pic.img"> | |
| 下一级路径 | / | 图像文件位于HTML文件的下一级 引用时为<img src="images/pic.img"> |
| 上一级路径 | ../ | 图像文件位于HTML文件的上一级 引用时为<img src="../pic.img"> |
绝对路径
指的是目录下的绝对位置一般来说绝对位置是由盘符或者URL开始的,它直达文件在电脑或者服务器上的绝对位置。如 D:\images\1.jpg这就是一个典型的绝对路径,在开发中我们应该尽量避免使用绝对路径,因为不方便项目的迁移和分发。
超链接标签
在HTML中 <a>标签用来定义超链接,作用是从一个页面链接到另外一个页面。
语法格式
<a href="链接路径" target="窗口弹出方式">图片或者文字</a>
被这个标签包裹的文字或者图像就有了超链接的功能,点击这个图片或者文字就能跳转到其他的网页。
它的属性如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,是必须属性,当标签应用href时他就有了超链接的功能。 |
| target | 用来定义链接页面的打开方式其中_self为默认值,_blank为在新窗口打开。使用_self属性打开页面时当前页面会被新页面取代。 |
链接分类
外部链接
简称外链如 <a href="https://baidu.com">Baidu</a>这里百度对于我们的网站来说百度不属于我们的网站内容是外部链接。外部链接前面一定要写上http://或者https://这个协议。
写法
<a href="https://baidu.com">Baidu</a>效果
内部链接
指的是在同一个网站中的不同页面,比如在我们在网站的首页index.html想要跳转到网站的关于页面about.html只需要输入 <a href="about.html">关于</a>即可。
写法
<a href="about.html">关于</a>效果
当然这种方法的前提是两个html文档在同一目录下。
空链接
如果当时没有确定好链接的目标我们也可以写一个空链接,<a href="#">页面</a>通常在我们写导航的时候由于存在二级导航,一级导航没有内容时会用到空链接。
写法
<a href="#">页面</a>效果
下载链接
一般来说链接的href属性中含有zip、mp3等下载资源的时候我们把这个链接称为下载链接,点击时会下载这个文件。
锚点链接
我们点击这个链接会快速跳转到页面的某个位置。
写法为在链接的href属性中设置属性值为 #名字如 <href="#five">第五段 </a>
这里的名字可以随便起只需要在前面加一个 #,然后我们在目标位置的标签在加入属性 id="five"即可,这时点击第二集这个锚点链接即可快速定位到加了 id="five"这个属性的标签上。
写法
<a href="#five">第五段</a>
<h1>话说谦让__梁实秋</h1>
<p>谦让仿佛是一种美德,若想在眼前的实际生活里寻一个具体的例证,却也不容易。类似谦让的事情近来似乎很难得发生一次。就我个人的经验说,在一般宴会里,客人入席之际,我们最容易看见类似谦让的事情。</p>
<p>一群客人挤在客厅里,谁也不肯先坐,谁也不肯坐首座,好像“常常登上座,渐渐入祠堂”的道理是人人所不能忘的。于是你推我让,人声鼎沸。辈分小的、官职低的,垂着手远远地立在屋角,听候调遣。自以为有占首座或次座资格的人,无不攘臂而前,拉拉扯扯,不肯放过他们表现谦让的美德的机会。有的说:“我们叙齿,你年长!”有的说:“我常来,你是稀客!”有的说:“今天非你上座不可!”事实固然是为让座,但是当时的声浪和唾沫星子却都表示像在争座。主人摆一张笑脸,偶然插一两句嘴,作鹭鸶笑。这场纷扰,要直到大家的兴致均已低落,该说的话差不多都已说完,然后急转直下,突然平息,本就该坐上座的人便去就了上座,并无苦恼之相,而往往是显得踌躇满志、顾盼自雄。</p>
<p>每次遇到这样谦让的场合,我便首先想起《聊斋》上的一个故事:一伙人在热烈地让座,有一位扯着另一位的袖子,硬往上拉,被拉的人硬往后躲,双方势均力敌,突然间拉着袖子的手一松,被拉的那只胳臂猛然向后一缩,胳臂肘尖正撞在后面站着的一位驼背朋友的两只特别凸出的大门牙上,咔嚓一声,双牙落地!我每忆起这个乐极生悲的故事,为明哲保身起见,在让座时我总躲得远远的。等风波过后,剩下的位置是我的,首座也可以,坐上去并不头晕;末座亦无妨,我也并不因此少吃一口。我不谦让。</p>
<p>考让座之风之所以如此盛行,其故有二。第一,让来让去,每人总有一个位置,所以一面谦让,一面稳有把握。假如主人宣布,位置只有十二个,客人却有十四位,那便没有让座之事了。第二,所让者是个虚荣,本来无关宏旨,凡是半径都是一般长,所以坐在任何位置(假如是圆桌)都可以享受同样的利益。假如明文规定,凡坐过首席若干次者,在铨叙上特别有利,我想让座的事情也就少了。我从不曾看见,在长途汽车车站售票的地方,如果没有木制的长栅栏,而还能够保留一点谦让之风!因此我发现了一般人处世的一条道理,那便是:无需让的时候,则无妨谦让一番,于人无利,于己无损;在该让的时候,则不谦让,以免损己;在应该不让的时候,则必定谦让,于己有利,于人无损。</p>
<p id="five">小时候读到孔融让梨的故事,觉得实在难能可贵,自愧弗如。一只梨的大小,虽然是微不足道,但对于一个四五岁的孩子,其重要或许并不下于一个公务员之盘算简、荐、委。有人猜想,孔融那几天也许肚皮不好,怕吃生冷,乐得谦让一番。我不敢这样妄加揣测,不过我们要承认,利之所在,可以使人忘形,谦让不是一件容易的事。
</p>
<p>谦让作为一种仪式,并不是坏事,像天主教会选任主教时所举行的仪式就蛮有趣。就职的主教照例地当众谦逊三回,口说“nolocpiscopari”,意即“我不要当主教”,然后照例地敦促三回,终于勉为其难了。我觉得这样的仪式比宣誓就职之后再打通电声明固辞不获要好得多。谦让的仪式行久了之后,也许对于人心有潜移默化之功,使人在争权夺利、奋不顾身之际,不知不觉地也举行起谦让的仪式。可惜我们人类的文明史尚短,潜移默化尚未能奏大效,露出原始人的狰狞面目的时候要比雍雍穆穆地举行谦让仪式的时候多些。我每次从长途汽车的售票处杀进杀出时,心里就想先王以礼治天下,实在有理。</p>
效果
注释标签和特殊字符
在开发HTML页面时我们会经常使用到注释以方便我们和他人理解该行代码的作用是什么,这是我们就要使用注释,注释并不会显示在实际页面上。
注释标签
写法
<!--我是注释 -->
<p>注释在页面中是是看不到的</p>效果
注释在页面中是是看不到的
这就是注释标签的效果在页面中没法看到注释标签的内容,在vscode中注释的快捷键为 Ctrl+/。
特殊字符
在HTML页面中一些特殊的字符不方便直接使用,此时我们就可以使用下面的字符来代替。
| HTML 原代码 | 显示结果 | 描述 |
|---|---|---|
< | < | 小于号或显示标记 |
> | > | 大于号或显示标记 |
& | & | 可用于显示其它特殊字符 |
" | “ | 引号 |
® | ® | 已注册 |
© | © | 版权 |
™ | ™ | 商标 |
| 空格 |
2 条评论
期待更新,但是页面上太多iframe是不是会导致页面卡顿呢?建议分章节来写。
确实有一点,下次调整一下。